Sådan styres dit klimaanlæg med din smartphone i stedet for fjernbetjeningen?
I den moderne verden, hvis vi ser os omkring, kan vi se, at alt, hvad der inkluderer elektronik, automatiseres til en vis grad. De nyeste automatiseringsteknikker er vedtaget af nogle få mennesker i deres hjem. I denne moderne æra bør folk vælge de nyeste automatiseringsteknikker for at gøre deres liv lettere. Normalt vender vi os hjem PÅ, AF og indstil temperaturen manuelt i vores klimaanlæg. I dag kan en enkelt komponent som et relæmodul bruges til at styre forskellige elektroniske parametre i et hus, for eksempel skifte af husholdningsapparater, overvågning af sikkerhedsalarmer, garageportautomatisering osv. I denne artikel skal vi udvikle en system, der giver dig mulighed for at styre dit klimaanlæg ved hjælp af en mobilapplikation i stedet for fjernbetjeningen. Da en Android-mobil er den mest almindelige blandt folket, så er en Android-applikation den bedste mulighed for at kontrollere vores klimaanlæg.
Sådan opsættes alle nødvendige perifere enheder med ESP32?
For at lave ethvert projekt skal man vide, hvad de grundlæggende komponenter, som man har brug for for at fuldføre det, er. Så en god tilgang, inden arbejdet påbegyndes, er at lave en komplet liste over alle komponenterne for at spare tid og undgå chancen for at sidde fast midt i projektet. En komplet liste over alle de komponenter, der er let tilgængelige på markedet, er angivet nedenfor. Efter at have arrangeret hardwarekomponenterne designer vi vores egen Android-applikation til styring af vores klimaanlæg:
Trin 1: Brugte komponenter (hardware)
Trin 2: Brugte komponenter (software)
Da vi skal lave en trådløs switch, har vi brug for en knap til at tænde og slukke for den. Vi vil bruge en mobiltelefon til at betjene denne knap, så vi bliver nødt til at udvikle en applikation til det. Den mest praktiske applikation er en Android-applikation, og vi skal installere disse to software for at oprette forbindelse til den applikation. Begge er anført nedenfor:
Trin 3: Installation af Android Studio
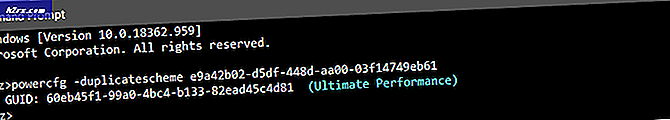
Før vi installerer Android Studio, installerer vi JAVA JDK først. For at installere dette skal du klikke på exe fil som du downloadede fra ovenstående link, og klik på næste, indtil den er installeret. Gå nu gennem følgende trin, så din kommandoprompt genkender java som en ekstern eller intern kommando.
- Åben Kontrolpanel og klik på System og sikkerhed.
- Klik på System.
- Klik på Avanceret systemindstilling og klik derefter på Miljøvariabler.
- I sektionen Systemvariabel skal du klikke på stien og derefter klikke på rediger. Et nyt Rediger miljøvariabelfeltet vises.
- Gå nu til C: \ Programmer \ Java på din pc. Åbn JDK-mappen, klik på bin-mappen og kopier derefter stien til den pågældende mappe.
- Gå nu til boksen Rediger miljøvariabel og klik på ny for at oprette en ny variabel. Indsæt den sti, du kopierede i ovenstående trin i den nye variabel, og gem den.
- Nu for at bekræfte, hvis det er helt installeret, skal du åbne kommandoprompt og skrive java –version.
Nu som du har installeret Java JDK med succes på din computer. Lad os nu installere Android Studio på din computer. Installation af denne software er meget let. Du skal åbne den downloadede fil og klikke på næste, indtil din software er fuldt installeret.
Trin 4: Forbindelse til Firebase
Nu, da vi har installeret Android Studio, lad os starte det og lave et nyt projekt for at forbinde det til firebase. For at gøre dette skal du følge følgende trin.
- Start Android Studio, og lav et nyt projekt ved at klikke på Tom aktivitet.
- Navngiv nu dit projekt som computerSwitc,Vælg Kotlinsom sprog, og vælg minimum API-niveau i henhold til din mobiltelefon.
- Da vi skal bruge internettet til at styre stifterne på hindbær pi. Vi indstiller tilladelse i vores app til at få adgang til lokal wifi. For at gøre dette skal du gå til app> manifesterer> AndroidManifest.xml og tilføj følgende kommando.
- Klik nu på n Værktøjer.En rullemenu vises, hvorfra du vælger Firebase.
- En stor menu vises på højre side af skærmen, der giver menuen for næsten alle tjenester, som firebase leverer. Men lige nu er vores hovedfokus på realtidsdatabase. Så klik på Realtidsdatabase. Et link til “Gem og hent data”Vises. Klik på dette link.
- Tilslut Opret forbindelse til Firebaseknap. Det fører dig til standardwebbrowseren. For det første beder den dig om at logge ind på din Gmail-konto. Klik derefter på Føj Realtime Database til din appog accepter ændringerne.
- Gå nu til Firebase Console. Der vil du se et allerede lavet projekt. Android-logoet på projektets ikon betyder, at det allerede hører til en Android-applikation.
- Fra Udvikle menu, der vises på venstre side af skærmen, skal du vælge Database. En knap til Opret database vises til højre. Klik på den knap.
- En menu vises, der beder om at indstille tilstanden til din database. Klik på test modeog klik derefter på Aktiver.
- Nu er et virkelig vigtigt skridt at huske at ændre Cloud Firestore til Realtidsdatabase.For at gøre det skal du klikke på knappen vist i nedenstående billede og ændre den ønskede mulighed.
- Klik nu på Regler fanen, og skift konfigurationerne til Rigtigt. Når alt er gjort, skal du klikke på Offentliggøre.
- En ting, du skal gøre andet end at forbinde firebase, er at opdatere databaseversionen. For at klikke på gå til dokumenter. Klik nu på guiderog vælg Android-vejledningerfra listen, der vises på skærmen. Rul ned, indtil en tabel vises. Se efter realtidsdatabase i tabellen, og find dens version. i mit tilfælde er det 19.1.0.
- . Klik på Gradle-scripts,en menu på venstre side af skærmen. Vælg derefter bygget. gradle (Modul: app). Nu i koden skal du søge efter versionen af Real-Time-databasen og erstatte den med den nye.
- Synkroniser nu projektet ved at klikke på synkroniseringsknappen, der vises øverst på skærmen.
Trin 5: Lav layout
Nu, da vores Android-applikation er forbundet til firebase, lad os lave et layout af vores app, der vil blive brugt af brugeren til at tænde eller slukke for computeren. For at lave et layout skal du gå til app> res> layout> activity_main.xml. hvor vi vil designe et layout. Kopiér nedenstående kode for at få en tekstvisning.
Layoutet på vores app vil se sådan ud:
Trin 6: Kom godt i gang med ESP32
Hvis du ikke har arbejdet med Arduino IDE før, skal du ikke bekymre dig, fordi der vises trin for trin for at konfigurere Arduino IDE nedenfor.
- Download den nyeste version af Arduino IDE fra Arduino.
- Tilslut dit Arduino-kort til pc'en, og åbn Kontrolpanel. Klik på Hardware og lyd.Nu åben Enheder og printer og find den port, som dit kort er tilsluttet. I mit tilfælde er det COM14men det er anderledes på forskellige computere.
- Klik på File og derefter på Preferences. Kopier følgende link i Ekstra bestyrelsesleder URL. “https://dl.espressif.com/dl/package_esp32_index.json ”
- For at bruge ESP32 med Arduino IDE skal vi nu importere specielle biblioteker, der giver os mulighed for at brænde kode på ESP32 og bruge den. disse to biblioteker er vedhæftet i nedenstående link. For at inkludere biblioteket, gå til Skitse> Inkluder bibliotek> Tilføj ZIP-bibliotek. En boks vises. Find ZIP-mappen på din computer, og klik på OK for at inkludere mapperne.
- Gå nu til Skitse> Inkluder bibliotek> Administrer biblioteker.
- En menu åbnes. Skriv i søgefeltet Arduino JSON.En liste vises. Installere Arduino JSON af Benoit Blanchon.
- Klik nu på Værktøjer.En rullemenu vises. Indstil tavlen til ESP Dev-modul.
- Klik på værktøjsmenuen igen, og indstil den port, du har observeret i kontrolpanelet før.
- Upload nu koden, der er vedhæftet i nedenstående link, og klik på upload-knappen for at brænde koden på ESP32-mikrokontrolleren.
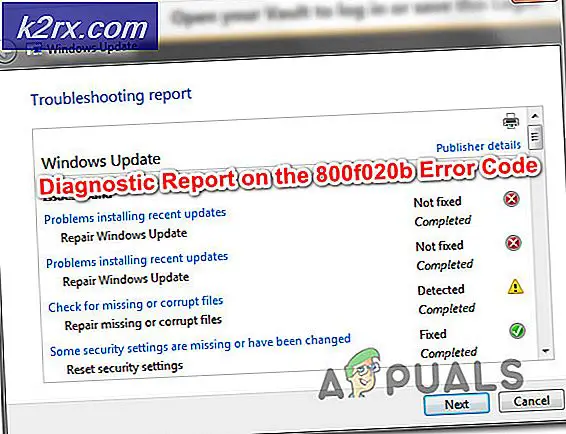
Så nu når du uploader koden, kan der opstå en fejl. Dette er den mest almindelige fejl, der kan opstå, hvis du bruger en ny version af Arduino IDE og Arduino JSON. Følgende er de fejl, du kan se på skærmen.
I filen inkluderet fra C: \ Brugere \ Pro \ Dokumenter \ Arduino \ biblioteker \ IOXhop_FirebaseESP32-master / IOXhop_FirebaseESP32.h: 8: 0, fra C: \ Brugere \ Pro \ Desktop \ airconditioner \ kode \ code.ino: 2: C : \ Brugere \ Pro \ Dokumenter \ Arduino \ biblioteker \ IOXhop_FirebaseESP32-master / IOXhop_FirebaseStream.h: 14: 11: fejl: StaticJsonBuffer er en klasse fra ArduinoJson 5. Se arduinojson.org/upgrade for at lære, hvordan du opgraderer dit program til ArduinoJson version 6 StaticJsonBufferjsonBuffer; ^ I filen inkluderet fra C: \ Brugere \ Pro \ Dokumenter \ Arduino \ biblioteker \ IOXhop_FirebaseESP32-master / IOXhop_FirebaseESP32.h: 8: 0, fra C: \ Brugere \ Pro \ Desktop \ airconditioner \ kode \ code.ino: 2: C: \ Brugere \ Pro \ Dokumenter \ Arduino \ biblioteker \ IOXhop_FirebaseESP32-master / IOXhop_FirebaseStream.h: 65: 11: fejl: StaticJsonBuffer er en klasse fra ArduinoJson 5. Se venligst arduinojson.org/upgrade for at lære at opgradere dit program til ArduinoJson version 6 returnerer StaticJsonBuffer () .parseObject (_data); ^ Der blev fundet flere biblioteker til "WiFi.h" Brugt: C: \ Brugere \ Pro \ AppData \ Lokal \ Arduino15 \ pakker \ esp32 \ hardware \ esp32 \ 1.0.2 \ biblioteker \ WiFi Ikke brugt: C: \ Program Files ( x86) \ Arduino \ biblioteker \ WiFi Brug af bibliotek WiFi i version 1.0 i mappe: C: \ Brugere \ Pro \ AppData \ Lokalt \ Arduino15 \ pakker \ esp32 \ hardware \ esp32 \ 1.0.2 \ biblioteker \ WiFi Brug af bibliotek IOXhop_FirebaseESP32-master i mappe: C: \ Brugere \ Pro \ Dokumenter \ Arduino \ biblioteker \ IOXhop_FirebaseESP32-master (arv) Brug af bibliotek HTTPClient i version 1.2 i mappe: C: \ Brugere \ Pro \ AppData \ Lokal \ Arduino15 \ pakker \ esp32 \ hardware \ esp32 \ 1.0.2 \ biblioteker \ HTTPClient Brug af bibliotek WiFiClientSecure ved version 1.0 i mappe: C: \ Brugere \ Pro \ AppData \ Local \ Arduino15 \ pakker \ esp32 \ hardware \ esp32 \ 1.0.2 \ biblioteker \ WiFiClientSecure Brug af bibliotek ArduinoJson på version 6.12.0 i mappe: C: \ Brugere \ Pro \ Dokumenter \ Arduino \ biblioteker \ ArduinoJson exitstatus 1 Fejl ved kompilering til ESP32 Dev-modul.
Der er intet at bekymre sig om, fordi vi kan fjerne disse fejl ved at følge nogle enkle trin. Disse fejl opstår, fordi den nye version af Arduino JSON har en anden klasse i stedet for StaticJsonBuffer.Dette er faktisk klassen af JSON 5. Så vi kan simpelthen fjerne denne fejl ved at nedgradere versionen af Arduino JSON af vores Arduino IDE. Gå bare til Skitse> Inkluder bibliotek> Administrer biblioteker.Søge efterArduino JSON af Benoit Blanchonsom du har installeret før. Afinstaller det først, og sæt derefter dets version til 5.13.5. Nu, da vi har indstillet en gammel version af Arduino JSON, skal du installere den igen og kompilere koden igen. Denne gang kompileres din kode med succes.
Trin 7: Forstå koden
Koden for dette projekt er meget enkel, og det forklares kort nedenfor. Desuden kan koden med de nødvendige biblioteker også downloades herfra.
1. I starten skal vi inkludere to biblioteker, der skal bruges til at forbinde vores kode til Firebase-databasen, og den anden til at bruge IR-sensoren med vores mikrocontroller. Derefter tilføjer vi værten og godkendelsen af vores firebase, for efter det er vores ESP32 ville være i stand til at finde vores database. Derefter giver vi SSID og adgangskoden til vores lokale internetforbindelse. Derefter skal vi lave et objekt, så vi kan skubbe og pope data fra vores sky. Derefter definerer vi den ben, som vores sensor skal tilsluttes til, og vi laver også et objekt til at håndtere data, der kommer fra IR-sensoren.
#omfatte#omfatte #omfatte #define FIREBASE_HOST "coma-patient.firebaseio.com" #define FIREBASE_AUTH "UrzlDZXMBNRhNdc5i73DRW10KFEuw8ZPEAN9lmdf" #define WIFI_SSID "PRO" #define WIFI_PASSWORD "abcdata" abcdata int RECV_PIN = 19; IRrecv irrecv (RECV_PIN); decode_results resultater;
2. ugyldig opsætning (), er sløjfen, der kører, når der trykkes på aktiveringsknappen, eller når mikrokontrolleren er tændt. Her starter vi modtageren af vores IR-sensor og skriver koden for at begynde at forbinde vores mikrocontroller til den lokale internetforbindelse.
ugyldig opsætning () {Serial.begin (115200); pinMode (RECV_PIN, INPUT); irrecv.enableIRIn (); // Start modtageren // Opret forbindelse til wifi. WiFi.begin (WIFI_SSID, WIFI_PASSWORD); Serial.println ("forbinder"); mens (WiFi.status ()! = WL_CONNECTED) {Serial.print ("."); forsinkelse (500); } Serial.println (); Serial.print ("forbundet:"); Serial.println (WiFi.localIP ()); Firebase.begin (FIREBASE_HOST, FIREBASE_AUTH); Firebase.enableClassicRequest (firebaseData, true); }3. ugyldig sløjfe () er en funktion, der kører gentagne gange i en løkke. Her kontrollerer denne kode, om værdierne kommer fra sensoren.
ugyldig sløjfe () {if (irrecv.decode (& resultater)) {Serial.println (results.value, HEX); dump (& resultater); irrecv.resume (); // Modtag den næste værdi} forsinkelse (500); }4. ugyldig dump ()er en funktion, der bruges til først at identificere den model af fjernbetjeningen, der sender signalet til sensoren. det dumper også decode_results-strukturen ud.
ugyldig dump (decode_results * resultater) {int count = results-> rawlen; hvis (results-> decode_type == UNKNOWN) {Serial.print ("Ukendt kodning:"); } ellers hvis (results-> decode_type == NEC) {Serial.print ("Decoded NEC:"); } ellers hvis (results-> decode_type == SONY) {Serial.print ("Decoded SONY:"); } ellers hvis (resultater-> dekode_type == RC5) {Serial.print ("Dekodet RC5:"); } ellers hvis (results-> decode_type == RC6) {Serial.print ("Decoded RC6:"); } til ellers hvis (results-> decode_type == PANASONIC) {Serial.print ("Decoded PANASONIC - Address:"); Serial.print (resultater-> panasonicAddress, HEX); Serial.print ("Værdi:"); } ellers hvis (resultater-> dekode_type == JVC) {Serial.print ("Dekodet JVC:"); } Serial.print (resultater-> værdi, HEX); Serial.print ("("); Serial.print (results-> bits, DEC); Serial.println ("bits)"); Serial.print ("Raw ("); Serial.print (count, DEC); Serial.print ("):"); for (int i = 0; i rawbuf [i] * USECPERTICK, DEC); } ellers {Serial.print (- (int) results-> rawbuf [i] * USECPERTICK, DEC); } Serial.print (""); } Serial.println (""); } Trin 8: Forberedelse af hardwaren
Efter at have brændt koden ind i ESP32, er vi nødt til at forberede hardwaren og fastgøre den til væggen eller et hvilket som helst andet passende sted nær klimaanlægget. Fastgør komponenterne på brødbrættet ved at følge diagrammet, der er vist øverst. Efter montering af kredsløbet tændes ESP-modulet ved hjælp af Android-opladeren. Det er bedre at designe kabinettet af hardwaren derhjemme eller blot sætte hardwaren inde i Raspberry Pi-sagen.
Trin 9: Giving sidste hånd
Efter samling af hardwaren vil vi teste den. Tilslut Android-opladeren til ESP32, og tænd den, og sørg for, at din telefon har en god styrke af signaler fra din lokale internetforbindelse. Åbn din applikation og tryk på knappen, du vil se, at du nu kan styre din AC med din mobilapplikation.
Det var alt i dag, jeg håber, du ville have haft glæde af at læse denne artikel, og efter at have lavet din egen prototype til styring af dit klimaanlæg derhjemme, så glem ikke at dele din oplevelse!