Oprettelse af en webbaseret vejrstation ved hjælp af ESP32
I det nuværende århundrede skiftes alt til WiFi. Der er mange vejrstationer tilgængelige på markedet, der kan betjenes på WiFi og kan bruges i hjem. Disse vejrstationer er forbundet til internettet, og de inkluderer nogle sensorer. Disse stationer registrerer temperaturen, fugtigheden eller trykket og viser dem på skærmen, der allerede findes i gadgeten og sender dataene til en mobilapplikation via WiFi. Disse sensorer er meget dyre, hvorfor de fleste ikke har råd til dem. Vi opretter en vejrstation derhjemme, som også vil være effektiv og økonomisk. Det er meget let at lave det derhjemme ved hjælp af komponenter, der er let tilgængelige på markedet.
I denne artikel skal vi oprette en vejrstation ved hjælp af ESP32 og BME280 sensorer. Sensoren registrerer den respektive parameter og sender den til en webside via en lokal WiFi-forbindelse. Til dette skriver vi kode og brænder den på mikrocontrollerkortet.
Hvordan laver man en vejrstation ved hjælp af ESP32 og BME280?
Som vi nu kender abstraktet af projektet, lad os gå videre og indsamle flere oplysninger for at begynde at arbejde på projektet.
Trin 1: Samling af komponenterne
Den bedste metode til at starte ethvert projekt er at lave en liste over komponenter og gennemgå en kort undersøgelse af disse komponenter, fordi ingen vil holde sig midt i et projekt bare på grund af en manglende komponent. En liste over komponenter, som vi skal bruge i dette projekt, er angivet nedenfor:
Trin 2: Lav en tabel i HTML
Lad os nu se, hvordan en tabel er lavet i HyperText Markup Language (HTML) og vises i webbrowseren. HTML er et sprog, der bruges til at skabe strukturen på websider. Den består af en række elementer, der fortæller browseren, hvordan de skal vise tingene på siden. Disse elementer er repræsenteret af tags. Browseren læser koden skrevet i HTML og gengiver indholdet på skærmen uden at vise tags.
For at oprette en tabel i browseren bruger vi
mængde, som vi måler værdien af.
| MÅLING | VÆRDI |
|---|---|
| Midlertidig. Celsius | --- * C |
| Midlertidig. Fahrenheit | --- * F |
| Tryk | --- hPa |
| Ca. Højde | --- meter |
| Fugtighed | --- % |
I ovenstående kode er to celler i de første kolonner navngivet som Måling og værdi. Under dette oprettes seks rækker, og hver er for den forskellige størrelse, der skal måles. Skriv denne kode på notesblok. Klik på Fil menu i øverste øverste venstre hjørne af skærmen. Klik på Gem som og navngiv din fil med en udvidelse på .html.Skift nu Gem som type til ALLE.Klik på knappen Gem for at gemme filen. En browser oprettes i den mappe, hvor denne tekstfil er placeret. Klik på den fil for at se din tabel i browseren.
Når du åbner filen i browseren, ser den ud som det følgende billede. I denne tabel er typografierne ikke inkluderet. Hvis du vil tilføje en ramme for at lave en stilfuld tabel efter eget valg, skal du tilføje CSS i den. Klik her for at tilføje CSS.
Trin 3: Samling af komponenterne
Lad os nu gå videre og forbinde sensoren til ESP32 bestyrelse. Før du opretter disse forbindelser, er det bedre at gennemgå en kort undersøgelse af konfigurationen af sensorens ben.
EN BME280 sensoren har syv ben på den. En stift er Vcc-stiften, der bruges til at tænde for sensoren, og den anden ind er en stift. Indgangsforsyningen, der påføres Vcc-stiften, skal være i området 1,8V til 3,6V. Jeg2C Seriel datatransmission (tovejs) kan opnås af SDA og SCL pin. SCK bruges til urlinjen i transmissionsprocessen. SDO ben bruges til data, der kommer ud af BME280-sensoren. SDI ben bruges til data, der går ud af BME280-sensoren. Den valgte aktive-lave chip er CS pin.
Protokollen, som vi skal bruge i dette projekt, er 12C-kommunikation med BME280-sensormodulet. Til dette formål skal vi bruge SDA og SCL pin på sensoren. Forbind pin21 på ESP32 er tilsluttet SDA-stiften på sensoren, og pin22 på ESP32 er forbundet til SCL f sensoren.
Når alle forbindelser er foretaget, skal du slutte mikrocontrolkortet til computeren og brænde koden i det. Tryk på knappen Aktivér for at starte den. Forbindelserne i diagrammet vil se ud:
Trin 4: Kom godt i gang med ESP32
Hvis du ikke har arbejdet på Arduino IDE før, skal du ikke bekymre dig, fordi der vises trin for trin for at konfigurere Arduino IDE nedenfor.
- Download den nyeste version af Arduino IDE fra Arduino.
- Tilslut dit Arduino-kort til pc'en, og åbn Kontrolpanel. Klik på Hardware og lyd.Nu åben Enheder og printer og find den port, som dit kort er tilsluttet. I mit tilfælde er det COM14men det er anderledes på forskellige computere.
- Klik på File og derefter på Preferences. Kopier følgende link i Ekstra bestyrelsesleder URL. “https://dl.espressif.com/dl/package_esp32_index.json ”
- For at bruge ESP32 med Arduino IDE skal vi nu importere specielle biblioteker, der giver os mulighed for at brænde kode på ESP32 og bruge den. disse to biblioteker er vedhæftet i nedenstående link. For at inkludere biblioteket, gå til Skitse> Inkluder bibliotek> Tilføj ZIP-bibliotek. En boks vises. Find ZIP-mappen på din computer, og klik på OK for at inkludere mapperne. Dette bibliotek er vedhæftet sammen med koden i nedenstående link.
- Nu goto Skitse> Inkluder bibliotek> Administrer biblioteker.
- En menu åbnes. Skriv i søgefeltet adafruit bme280. Denne pakke vil blive brugt til at integrere BME280 sensor og tage aflæsninger fra den. Pakken vises på skærmen. Installer pakken ved at klikke på installationsknappen.
- I den samme Library Manager skal du søge efter Adafruit Unified Sensor.Dette bibliotek hjælper også BME280-sensoren til at blive brugt med ESP32. En liste vises i feltet. Gå til slutningen af listen, og vælg det bibliotek, der vises på billedet nedenfor. Klik på installationsknappen for at installere biblioteket.
- En menu åbnes. Skriv i søgefeltet Arduino JSON.En liste vises. Installere Arduino JSON af Benoit Blanchon.
- Klik nu på Værktøjer.En rullemenu vises. Indstil tavlen til ESP Dev-modul.
- Klik på værktøjsmenuen igen, og indstil den port, du har observeret i kontrolpanelet før.
- Upload nu koden, der er vedhæftet i nedenstående link, og klik på upload-knappen for at brænde koden på ESP32-mikrokontrolleren.
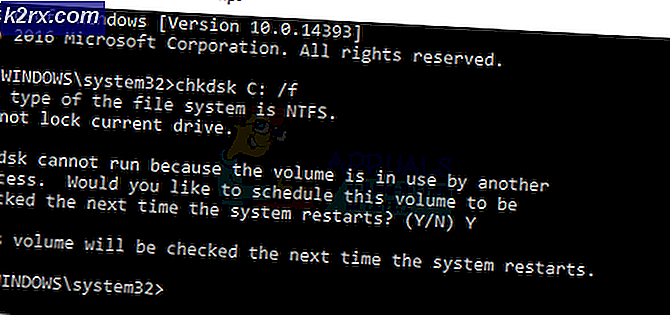
Så nu når du uploader koden, kan der opstå en fejl. Dette er den mest almindelige fejl, der kan opstå, hvis du bruger en ny version af Arduino IDE og Arduino JSON. Følgende er de fejl, du kan se på skærmen.
I filen inkluderet fra C: \ Brugere \ Pro \ Dokumenter \ Arduino \ biblioteker \ IOXhop_FirebaseESP32-master / IOXhop_FirebaseESP32.h: 8: 0, fra C: \ Brugere \ Pro \ Desktop \ smartHome \ kode \ code.ino: 2: C : \ Brugere \ Pro \ Dokumenter \ Arduino \ biblioteker \ IOXhop_FirebaseESP32-master / IOXhop_FirebaseStream.h: 14: 11: fejl: StaticJsonBuffer er en klasse fra ArduinoJson 5. Se arduinojson.org/upgrade for at lære, hvordan du opgraderer dit program til ArduinoJson version 6 StaticJsonBufferjsonBuffer; ^ I filen inkluderet fra C: \ Brugere \ Pro \ Dokumenter \ Arduino \ biblioteker \ IOXhop_FirebaseESP32-master / IOXhop_FirebaseESP32.h: 8: 0, fra C: \ Brugere \ Pro \ Desktop \ smartHome \ kode \ code.ino: 2: C: \ Brugere \ Pro \ Dokumenter \ Arduino \ biblioteker \ IOXhop_FirebaseESP32-master / IOXhop_FirebaseStream.h: 65: 11: fejl: StaticJsonBuffer er en klasse fra ArduinoJson 5. Se venligst arduinojson.org/upgrade for at lære at opgradere dit program til ArduinoJson version 6 returnerer StaticJsonBuffer () .parseObject (_data); ^ Der blev fundet flere biblioteker til "WiFi.h" Brugt: C: \ Brugere \ Pro \ AppData \ Lokal \ Arduino15 \ pakker \ esp32 \ hardware \ esp32 \ 1.0.2 \ biblioteker \ WiFi Ikke brugt: C: \ Program Files ( x86) \ Arduino \ biblioteker \ WiFi Brug af bibliotek WiFi i version 1.0 i mappe: C: \ Brugere \ Pro \ AppData \ Lokalt \ Arduino15 \ pakker \ esp32 \ hardware \ esp32 \ 1.0.2 \ biblioteker \ WiFi Brug af bibliotek IOXhop_FirebaseESP32-master i mappe: C: \ Brugere \ Pro \ Dokumenter \ Arduino \ biblioteker \ IOXhop_FirebaseESP32-master (arv) Brug af bibliotek HTTPClient i version 1.2 i mappe: C: \ Brugere \ Pro \ AppData \ Lokalt \ Arduino15 \ pakker \ esp32 \ hardware \ esp32 \ 1.0.2 \ biblioteker \ HTTPClient Brug af bibliotek WiFiClientSecure ved version 1.0 i mappe: C: \ Brugere \ Pro \ AppData \ Local \ Arduino15 \ pakker \ esp32 \ hardware \ esp32 \ 1.0.2 \ biblioteker \ WiFiClientSecure Brug af bibliotek ArduinoJson på version 6.12.0 i mappe: C: \ Brugere \ Pro \ Dokumenter \ Arduino \ biblioteker \ ArduinoJson exitstatus 1 Fejl ved kompilering til ESP32 Dev-modul.
Der er intet at bekymre sig om, fordi vi kan fjerne disse fejl ved at følge nogle enkle trin. Disse fejl opstår, fordi den nye version af Arduino JSON har en anden klasse i stedet for StaticJsonBuffer.Dette er klassen af JSON 5. Så vi kan simpelthen fjerne denne fejl ved at nedgradere versionen af Arduino JSON af vores Arduino IDE. Gå bare til Skitse> Inkluder bibliotek> Administrer biblioteker.Søge efterArduino JSON af Benoit Blanchonsom du har installeret før. Afinstaller det først, og sæt derefter dets version til 5.13.5. Nu da vi har indstillet en gammel version af Arduino JSON, skal du installere den igen og kompilere koden igen. Denne gang kompileres din kode med succes.
Klik her for at downloade koden.
Trin 5: Forstå koden
Koden for dette projekt er meget enkel og godt kommenteret. Men alligevel forklares koden kort nedenfor.
1. I starten er biblioteker inkluderet, så ESP32-kortet kan tilsluttes den lokale WiFi-forbindelse hjemme eller på kontoret. Bibliotekerne, der hjælper ESP32 med at integrere BME280-sensoren med den, er også inkluderet. Derefter defineres navnet og adgangskoden til din lokale wifi-forbindelse, så ESP32 kan forbindes til Wifi.
// Indlæs Wi-Fi-bibliotek # inkluderer// libray for at bruge wifi # inkluderer #omfatte // bibliotek til brug af BME280-sensor # inkluderer // bibliotek til brug af BME280-sensor
2. Herefter kommenteres nogle linjer. Disse linjer vil blive brugt, hvis du bruger SPI-protokol til kommunikation af sensoren. Vi holder dem kommenteret, fordi vi bruger 12C-protokollen.
/*#omfatte#definer BME_SCK 18 #definer BME_MISO 19 #definer BME_MOSI 23 #definer BME_CS 5 * /
3. Der oprettes en variabel for at gemme værdien af havoverfladetrykket i hektopascal. 1 hektopascal svarer til en millibar. Højden for det givne tryk estimeres, og derefter sammenligner denne variabel den med havets tryk. Efter dette, bmeer et objekt, der er oprettet til videre brug.
#define SEALEVELPRESSURE_HPA (1013.25) // variabel for at sammenligne fundet tryk med havoverfladen Adafruit_BME280 bme; // I2C
4. Herefter er navnet på din WiFi-forbindelse og dens strøm inkluderet i koden, så ESP32 kan forbindes til WiFi. Herefter er portnummeret indstillet til at kommunikere med webserveren, og en variabel erklæres for at gemme HTTP-anmodningen.
const char * ssid = "DIN SSID"; // Navnet på din lokale wifi-forbindelse const char * password = "DIN PASSWORD"; // Adgangskode til din lokale wifi-forbindelse WiFiServer-server (80); // Sæt webserverportnummer til 80 strengoverskrift; // Variabel til at gemme HTTP-anmodningen
5. ugyldig opsætning ()er en funktion, hvor vi initialiserer INPUT- eller OUTPUT-benene. Denne funktion indstiller også baudhastigheden ved hjælp af Serial.begin () kommando. Baudrate er mikrokontrollerens kommunikationshastighed. Nogle kodelinjer tilføjes her for at forbinde ESP32 til den lokale wifi-forbindelse. Tavlen vil forsøge at oprette forbindelse til den lokale wifi-forbindelse og udskrive "forbindelse." i den serielle skærm. Den udskrives “Forbundet” når forbindelsen er oprettet. Så for at overvåge dette er det bedre at åbne den serielle skærm og kontrollere dens staus der.
ugyldig opsætning () {Serial.begin (115200); // indstilling af baudrate bool status; // standardindstillinger // (du kan også videregive et Wire-biblioteksobjekt som & Wire2) // status = bme.begin (); hvis (! bme.begin (0x76)) {// kontrollerer, om sensoren er fouund Serial.println ("Kunne ikke finde en gyldig BME280-sensor, tjek ledningerne!"); mens (1); } // Opret forbindelse til Wi-Fi-netværk med SSID og adgangskode Serial.print ("Opretter forbindelse til"); Serial.println (ssid); WiFi.begin (ssid, password); mens (WiFi.status ()! = WL_CONNECTED) {forsinkelse (500); Serial.print ("."); } // Udskriv lokal IP-adresse og start webserver Serial.println (""); Serial.println ("WiFi tilsluttet."); Serial.println ("IP-adresse:"); // udskriv ip-adressen på seriel skærm Serial.println (WiFi.localIP ()); server.begin (); }6. ugyldig sløjfe ()er en funktion, der kører gentagne gange i en løkke. I denne sløjfe skriver vi en kode, der fortæller mikrocontrollerkortet, hvilke opgaver der skal udføres, og hvordan. I denne kode oprettes først en forbindelse med en ny klient. Hvis forbindelsen er oprettet, vises websiden i browseren. Derefter laves bordet, og sensoraflæsningerne udfyldes i tabellen. Når bordet er fyldt, lukkes forbindelsen.
ugyldig sløjfe () {WiFiClient-klient = server.tilgængelig (); // Lyt efter indkommende klienter, hvis (klient) {// Hvis en ny klient opretter forbindelse, Serial.println ("Ny klient."); // udskriv en besked i den serielle port String currentLine = ""; // lav en streng for at holde indgående data fra klienten, mens (client.connected ()) {// loop, mens klienten er tilsluttet, hvis (client.available ()) {// hvis der er byte at læse fra klienten, char c = client.read (); // læs en byte, derefter Serial.write (c); // udskriv den serielle skærmoverskrift + = c; hvis (c == '\ n') {// hvis byte er et nyt linjetegn // hvis den aktuelle linje er tom, har du to nye linjetegn i træk. // det er slutningen af klientens HTTP-anmodning, så send et svar: hvis (currentLine.length () == 0) {// HTTP-headere starter altid med en svarkode (f.eks. HTTP / 1.1 200 OK) // og en indholdstype, så klienten ved, hvad der kommer, så en tom linje: client.println ("HTTP / 1.1 200 OK"); client.println ("Indholdstype: tekst / html"); client.println ("Forbindelse: luk"); client.println (); // Vis HTML-websiden client.println (""); client.println (""); client.println (""); // CSS for at style tabellen client.println ("ESP32 med BME280
"); client.println (""); client.println (""); client.println (""); client.println (""); client.println (""); client.println (""); client.println ("| MÅLING | VÆRDI |
|---|---|
| Midlertidig. Celsius | "); client.println (bme.readTemperature ()); client.println (" * C |
| Midlertidig. Fahrenheit | "); client.println (1.8 * bme.readTemperature () + 32); client.println (" * F |
| Tryk | "); client.println (bme.readPressure () / 100.0F); client.println (" hPa |
| Ca. Højde | "); client.println (bme.readAltitude (SEALEVELPRESSURE_HPA)); client.println (" m |
| Fugtighed | "); client.println (bme.readHumidity ()); client.println ("% |
Dette var hele proceduren for, hvordan man laver en vejrstation ved hjælp af ESP32, nu efter at have samlet hardwarekomponenterne fra markedet og begyndt at lave din egen. Held og lykke!

![Frosty Mod Manager lancerer ikke spil [rettelser]](http://k2rx.com/img/101361/frosty-mod-manager-wont-launch-games-fixes-101361.jpg)