Kontrol af din komfur fra din smartphone ved hjælp af WiFi
I den moderne verden, hvis vi ser os omkring, kan vi se, at alt, hvad der inkluderer elektronik, automatiseres til en vis grad. Hjemmeautomatiseringssystemer eller smarte hjem er meget almindelige i dag. Ved at bruge disse systemer kan forskellige husholdningsapparater automatiseres ved hjælp af en mobilapplikation. Men de fleste af disse systemer inkluderer ikke noget, der automatiserer din gaskomfur. I denne artikel vil vi udvikle et system, der giver dig mulighed for at styre din gaskomfur ved hjælp af en mobil applikation. Denne applikation bruges til at åbne eller lukke gasventilen fra hovedventilen og til at antænde tændrøret for at opbygge ilden.
Sådan automatiseres gaskomfur gennem din mobil?
Nu som vi kender abstraktet af projektet, lad os gå videre og samle forskellige oplysninger for at begynde at arbejde. Vi opretter først en liste over komponenterne og samler derefter alle komponenterne sammen for at skabe et fungerende system.
Trin 1: Samling af komponenterne
Før vi starter et projekt, hvis vi vil undgå frygt for at sidde fast midt i projektet, skal vi have en komplet liste over alle de komponenter, som vi har brug for, mens vi arbejder på projektet. Dette er en fremragende tilgang, der sparer meget tid og kræfter. En komplet liste over alle de komponenter, der bruges i dette projekt, er angivet nedenfor. Alle disse komponenter er let tilgængelige på markedet.
Trin 2: Udvikling af en Android-applikation
Da vi skal kontrollere denne komfur ved hjælp af en Android-applikation, skal vi først udvikle den. Tidligere har vi udviklet flere Android-applikationer. Tidligere har vi lavet enAnsøgning der kun består af en knap i den. Denne knap bruges til at sende data til databasen. Hvis ‘1’ indsættes i databasen, vil relæet blive tændt, og hvis ‘0’ indsættes i databasen, slukkes relæet.
Vi foretager en lille ændring i denne ansøgning. Ved at følge den samme procedure, som blev fulgt for at oprette den første knap og forbinde den til firebasen, opretter vi en anden knap, der forbindes til firebasen.
Én knap bruges til at åbne og lukke gasventilen, og den anden knap bruges til at skabe en gnist, der er ansvarlig for tænding.
Trin 3: Gør kredsløbet
Som vi nu kender hovedprocessen i dette projekt, lad os samle alle komponenterne sammen for at skabe et sidste kredsløb.
Tag et brødbræt og indsæt ESP32-kort i det. Tag både transistorer og modstande og indsæt dem i brødpladen på en sådan måde, at transistoren kan bruges som en switch. Følg nedenstående konfiguration, så du ikke laver nogen fejl, mens du foretager kontakten.
I ovenstående figur skal du forbinde Vin port til stifterne på ESP32, tilslut port Vcc til den eksterne 5V-forsyning og tilslut Vo til relæmodulet. Hovedårsagen til, at vi bruger transistoren som switch, er at et relæ har brug for 5V for at fungere, men ESP32 kan kun levere 3,3V. Så vi er nødt til at levere 5V eksternt til relæet.
Nu vil vi forbinde relæmodulet til transistorer. Sørg for, at den første transistor er forbundet til pin34 på ESP-modulet, og den anden transistor er forbundet til pin35 på ESP-modulet. Vi bruger begge relæmoduler i normalt åben tilstand. Tilslut gasventilen og tændrøret til henholdsvis det første og andet relæmodulets udgangsterminal. Sørg for at tilslutte relæmodulets røv vist på billedet nedenfor.
Trin 4: Arbejde
Kernen i dette projekt er ESP32, der er mikrocontrolerkortet. En gasventil og et tændrør er forbundet til ESP via relæmoduler. Gasventilen er oprindeligt lukket. Når den er tændt fra den mobile applikation, er gasventilen tændt. Samme i tilfælde af tændrør. Det kan slås fra eller fra via mobilappen. Dette tændrør forbindes til ovnen, hvor gassen frigives. Dette tændrør tænder ilden.
Trin 5: Kom godt i gang med ESP32
Hvis du ikke har arbejdet med Arduino IDE før, skal du ikke bekymre dig, fordi der vises trin for trin for at konfigurere Arduino IDE nedenfor.
- Download den nyeste version af Arduino IDE fra Arduino.
- Tilslut dit Arduino-kort til pc'en, og åbn Kontrolpanel. Klik på Hardware og lyd.Nu åben Enheder og printer og find den port, som dit kort er tilsluttet. I mit tilfælde er det COM14men det er anderledes på forskellige computere.
- Klik på File og derefter på Preferences. Kopier følgende link i Ekstra bestyrelsesleder URL. “https://dl.espressif.com/dl/package_esp32_index.json ”
- For at bruge ESP32 med Arduino IDE skal vi nu importere specielle biblioteker, der giver os mulighed for at brænde kode på ESP32 og bruge den. disse to biblioteker er vedhæftet i nedenstående link. For at inkludere biblioteket, gå til Skitse> Inkluder bibliotek> Tilføj ZIP-bibliotek. En boks vises. Find ZIP-mappen på din computer, og klik på OK for at inkludere mapperne.
- Nu goto Skitse> Inkluder bibliotek> Administrer biblioteker.
- En menu åbnes. Skriv i søgefeltet Arduino JSON.En liste vises. Installere Arduino JSON af Benoit Blanchon.
- Klik nu på Værktøjer.En rullemenu vises. Indstil tavlen til ESP Dev-modul.
- Klik på værktøjsmenuen igen, og indstil den port, du har observeret i kontrolpanelet før.
- Upload nu koden, der er vedhæftet i nedenstående link, og klik på upload-knappen for at brænde koden på ESP32-mikrokontrolleren.
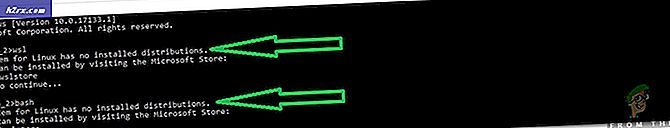
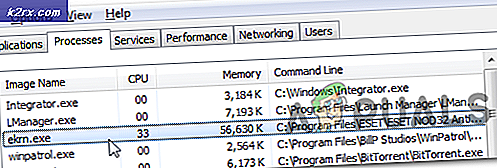
Så nu når du uploader koden, kan der opstå en fejl. Dette er den mest almindelige fejl, der kan opstå, hvis du bruger en ny version af Arduino IDE og Arduino JSON. Følgende er de fejl, du kan se på skærmen.
I filen inkluderet fra C: \ Brugere \ Pro \ Dokumenter \ Arduino \ biblioteker \ IOXhop_FirebaseESP32-master / IOXhop_FirebaseESP32.h: 8: 0, fra C: \ Brugere \ Pro \ Desktop \ smartHome \ kode \ code.ino: 2: C : \ Brugere \ Pro \ Dokumenter \ Arduino \ biblioteker \ IOXhop_FirebaseESP32-master / IOXhop_FirebaseStream.h: 14: 11: fejl: StaticJsonBuffer er en klasse fra ArduinoJson 5. Se arduinojson.org/upgrade for at lære, hvordan du opgraderer dit program til ArduinoJson version 6 StaticJsonBufferjsonBuffer; ^ I filen inkluderet fra C: \ Brugere \ Pro \ Dokumenter \ Arduino \ biblioteker \ IOXhop_FirebaseESP32-master / IOXhop_FirebaseESP32.h: 8: 0, fra C: \ Brugere \ Pro \ Desktop \ smartHome \ kode \ code.ino: 2: C: \ Brugere \ Pro \ Dokumenter \ Arduino \ biblioteker \ IOXhop_FirebaseESP32-master / IOXhop_FirebaseStream.h: 65: 11: fejl: StaticJsonBuffer er en klasse fra ArduinoJson 5. Se arduinojson.org/upgrade for at lære at opgradere dit program til ArduinoJson version 6 returnerer StaticJsonBuffer () .parseObject (_data); ^ Der blev fundet flere biblioteker til "WiFi.h" Brugt: C: \ Brugere \ Pro \ AppData \ Lokal \ Arduino15 \ pakker \ esp32 \ hardware \ esp32 \ 1.0.2 \ biblioteker \ WiFi Ikke brugt: C: \ Program Files ( x86) \ Arduino \ biblioteker \ WiFi Brug af bibliotek WiFi i version 1.0 i mappe: C: \ Brugere \ Pro \ AppData \ Lokalt \ Arduino15 \ pakker \ esp32 \ hardware \ esp32 \ 1.0.2 \ biblioteker \ WiFi Brug af bibliotek IOXhop_FirebaseESP32-master i mappe: C: \ Brugere \ Pro \ Dokumenter \ Arduino \ biblioteker \ IOXhop_FirebaseESP32-master (arv) Brug af bibliotek HTTPClient i version 1.2 i mappe: C: \ Brugere \ Pro \ AppData \ Lokalt \ Arduino15 \ pakker \ esp32 \ hardware \ esp32 \ 1.0.2 \ biblioteker \ HTTPClient Brug af bibliotek WiFiClientSecure ved version 1.0 i mappe: C: \ Brugere \ Pro \ AppData \ Local \ Arduino15 \ pakker \ esp32 \ hardware \ esp32 \ 1.0.2 \ biblioteker \ WiFiClientSecure Brug af bibliotek ArduinoJson på version 6.12.0 i mappe: C: \ Brugere \ Pro \ Dokumenter \ Arduino \ biblioteker \ ArduinoJson exitstatus 1 Fejl ved kompilering til ESP32 Dev-modul.
Der er intet at bekymre sig om, fordi vi kan fjerne disse fejl ved at følge nogle enkle trin. Disse fejl opstår, fordi den nye version af Arduino JSON har en anden klasse i stedet for StaticJsonBuffer.Dette er klassen af JSON 5. Så vi kan simpelthen fjerne denne fejl ved at nedgradere versionen af Arduino JSON af vores Arduino IDE. Gå bare til Skitse> Inkluder bibliotek> Administrer biblioteker.Søge efterArduino JSON af Benoit Blanchonsom du har installeret før. Afinstaller det først, og sæt derefter dets version til 5.13.5. Nu, da vi har indstillet en gammel version af Arduino JSON, skal du installere den igen og kompilere koden igen. Denne gang kompileres din kode med succes.
Klik her for at downloade koden.
Trin 6: Kode
Den vedhæftede kode er ret godt kommenteret, men stadig er nogle af dens dele forklaret nedenfor.
1. I starten er to biblioteker inkluderet, så WiFi er aktiveret, og ESP-kortet kan forbindes til firebase-databasen. Derefter er firebase-værten, godkendelse, navnet på din lokale wifi-forbindelse og adgangskoden til den samme wifi-forbindelse inkluderet. Definer også stifterne på ESP-kortet, der skal bruges til at forbinde de eksterne enheder.
#omfatte// inkluderer bibliotek for at bruge WiFi # inkluderer // inkluderer bibliotek for at oprette forbindelse til Firebase #define FIREBASE_HOST "xxxxxxxxxx" // erstatte xxxxxxxxxx af din firebase-vært her #definer FIREBASE_AUTH "xxxxxxxxxx" // erstat xxxxxxxxxx med din firebase-godkendelse her #definer WIFI_SSID "xxxxxxx navnet på vores Wifi-forbindelse #definer WIFI_PASSWORD "xxxxxxxxxx" // udskift xxxxxxxxxx med din wifi-adgangskode #definer ventil 34 // tilslut gasventil til denne pin #definer gnist 35 // tilslut tændrør til denne pin
2. ugyldig opsætning () er en funktion, der kun kører en gang, når mikrokontrolleren er tændt, eller der trykkes på aktiveringsknappen. I denne funktion indstilles baudhastigheden, som grundlæggende er kommunikationshastigheden i bits pr. Sekund. Derefter er ESP-kortet tilsluttet Wifi.
ugyldig opsætning () {Serial.begin (115200); // indstil baud rate pinMode (ventil, OUTPUT); // sæt pin 34, der skal bruges som OUTPUT pinMode (gnist, OUTPUT); // sæt pin 35, der skal bruges som OUTPUT // tilslut til wifi. WiFi.begin (WIFI_SSID, WIFI_PASSWORD); Serial.println ("forbinder"); mens (WiFi.status ()! = WL_CONNECTED) {Serial.print ("."); forsinkelse (500); } Serial.println (); Serial.print ("forbundet:"); Serial.println (WiFi.localIP ()); Firebase.begin (FIREBASE_HOST, FIREBASE_AUTH); }3. Annulleret løkke () er den funktion, der kører gentagne gange i en løkke. I denne sløjfe læses værdierne fra firebasen og undersøges, at hvis de er nul eller en. Hvis værdierne er en, sendes der et HIGH signal til stiften, der vil resultere i at slå relæmodulet til. Hvis værdien er nul, sendes et LOw-signal til stiften på ESP, hvilket vil resultere i at slukke for relæet.
void loop () {// get value temp1 = Serial.println (Firebase.getFloat ("light")); // få værdien for switcching af gasventilen temp2 = Serial.println (Firebase.getFloat ("AC")); // få plads til skift af tændrør, hvis (temp1 == 1) {digitalWrite (ventil, HIGH) // tænd relæ en anden, hvis (temp1 == 0) {digitalWrite (ventil, LAV) // drej fra relæ en} anden hvis (temp2 == 1) {digitalWrite (gnist, HØJ) // tænd relæ to} ellers hvis (temp2 == 0) {digitalWrite (gnist, LAV) // sluk relæ to} // håndteringsfejl, hvis (Firebase.failed ()) {Serial.print ("indstilling / nummer mislykkedes:"); Serial.println (Firebase.error ()); Vend tilbage; } forsinkelse (1000); }Det er alt for i dag. Nu kan du lave vores egen smarte komfur derhjemme. Bliv ved med at tjekke vores websted for mere interessante artikler som disse i fremtiden.