Sådan tilføjes en SVG-signaturfil i dine Outlook-e-mails?
Scalable Vector Graphics (SVG) er et vektorfilformat, der opstod først i 1999. Det er et XML-baseret vektorbillede-format, der kan bruges til en række forskellige webgrafik. Selvom det havde langsom vækst, kan næsten alle moderne webbrowsere i 2017 gengive SVG, og de fleste vektortegningssoftware kan eksporteres i SVG.
Hvorfor bruge SVG?
SVG giver brugeren en masse fleksibilitet. SVG'er er grundlæggende intet andet end enkle almindelige tekster, der beskriver figurerne gennem linjer, kurver eller farver. Her er et eksempel på en SVG-fil med koden.
Et par fordele ved SVG inkluderer:
Hvordan tilføjes en SVG-signaturfil i dine Outlook-e-mails?
Mens supporten til SVG-filer vokser, understøtter store e-mail-operatører stadig ikke dette filformat på trods af den fleksibilitet og alle de fordele, det følger med.
Man kan stadig integrere en SVG-billedfil i e-mailen. Det kræver en lille smule know-how til at håndtere browsers HTML-kildekode, eller du skal have det godt, hvis du bare følger trinene.
Bemærk:Sørg for, at du bruger Outlook i din browser. Standard Mail- eller Outlook-applikationen understøtter ikke SVG-signaturer.
Trin 1:
- Det allerførste trin er at sikre dig, at dit ønskede billede eller din underskrift er på et online image hosting-websted som Imgur eller TinyPic. Af hensyn til denne vejledning bruger vi en tilfældig SVG-signatur fra Google-billederne.
- Næste tryk Højreklik på billedet, og vælg Kopier billedets adresse.
Du kan prøve at gemme billedet og indsætte det som et inline billede på outlook, men det giver dig en fejl, at det ikke understøtter dette filformat.
Trin 2:
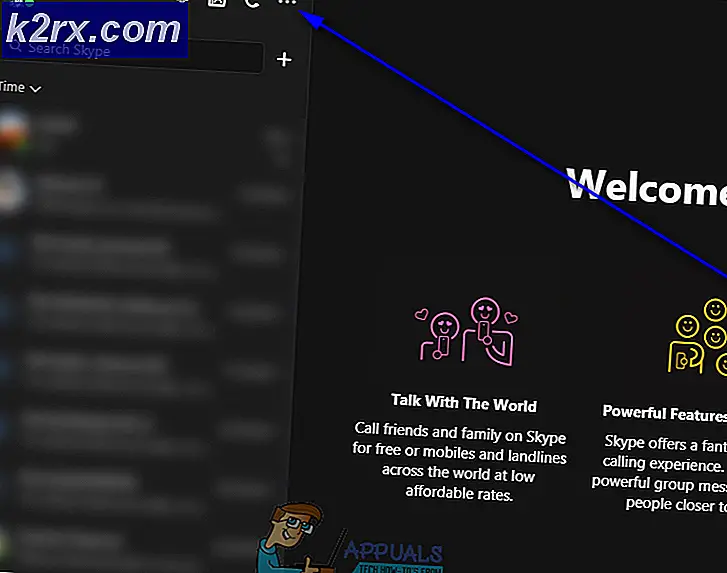
Næste trin er at gå til den e-mail, hvor du ønsker at indsætte denne signatur. Højreklik i det tomme område, og klik på Inspicere. Dette åbner en ny dialogboks med en masse HTML-kode i. Denne kode definerer, hvad du ser i øjeblikket.
Trin 3:
Dette næste trin er lidt vanskeligt. Al den kode, du ser her, er til layoutet af websiden. Når du fremhæver forskellige dele af HTML-koden, fremhæver det elementet på websiden.
Derefter skal du gøre det Tilføj et ekstra mellemrum efter din sidste linje. Dette opretter et tomt element i HTML-kildekodeditoren.
Trin 4:
Nu redigerer vi det tomme element og indsætter HTML-koden til vores signatur.
Højreklik på det element, og vælg Rediger som HTML. Når du har ryddet alt dets tidligere indhold, skal du indsætte følgende HTML-kode.
Der er to dele til denne HTML-kode. I den første del, den src funktion bruges til at indstille kilden til billedfilen. I anden del stil funktion bruges til at indstille dimensionerne på billedfilen.
Når du har indtastet koden, skal du klikke på den tomme del af din e-mail-boks, så underskriften skal vises.